[November 10th, 2024: this is a big mess! And it is still a draft! Should not be seen by many people! I'm scared! ]
the creating day begins
There are a few things I want to solve on my website. It has mostly to do with presentation; a few are more interesting problems to think of in terms of content availability — but I went for the lowest hanging fruit first.
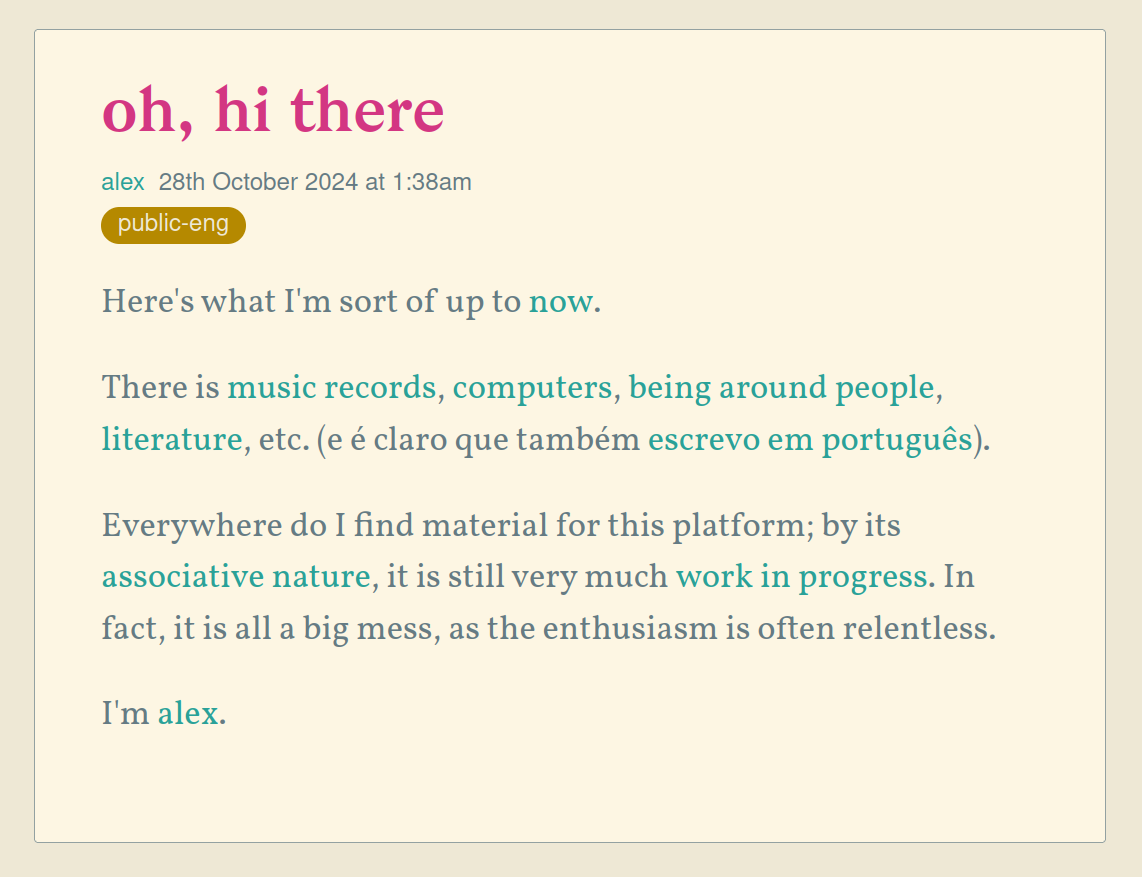
This is the webpage before any work.

making links more accessible
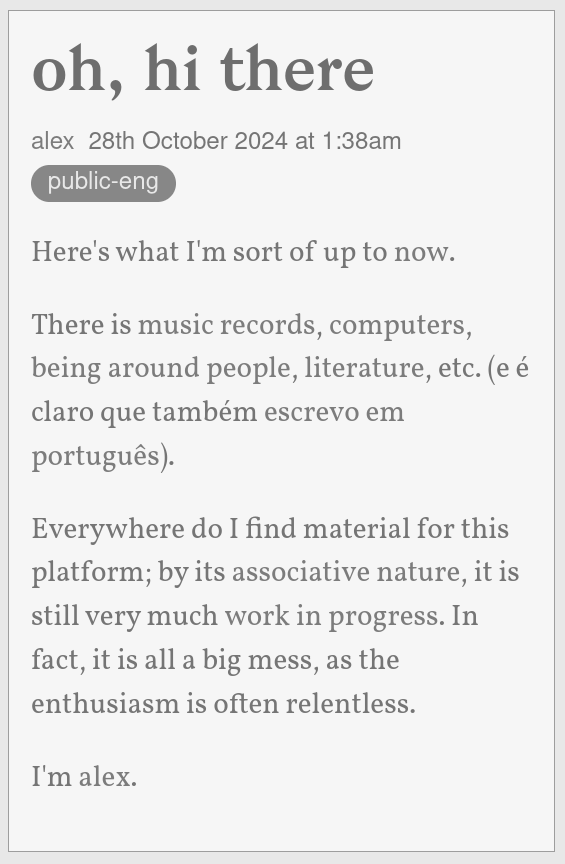
On mobile, however...

...links to not appear. In a greyscale mobile interface, they are indistinguishable from other content.
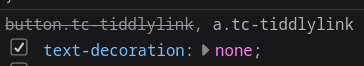
I realised my own website breaks my usability patterns, which is not promising. The perpretrator is a default styling from TiddlyWiki itself; this might make sense on the default usecase of TW, but not when rendering statically.

(and I now also realise I don't have any easy, reliable way to define the alt field for images — oh my!)
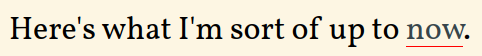
it is, nevertheless, fixed: I'm still not sold on having the default blue underline, and did some wild experiments in different possibilities...

I'll have to explore this later. This unearthed some other unexpected changes, like the author having an awkward underline as well — but off we go!
implementing dark mode
Dark mode has been a long time coming.
To start, I refactored all the hard-coded colors for CSS variables:
/* an example of before */
body.tc-body {
font-size: 17px;
line-height: 20px;
word-wrap: break-word;
color: #657b83;
background-color: #eee8d5;
fill: #657b83;
}
/* became this, with some help from Claude */
:root {
/* Light theme colors */
--color-bg-primary: #eee8d5;
--color-bg-secondary: #fdf6e3;
--color-text-primary: #657b83;
[...]
/* Default to light theme */
--bg-primary: var(--color-bg-primary);
--bg-secondary: var(--color-bg-secondary);
--text-primary: var(--color-text-primary);
[...]
}
body.tc-body {
[...]
color: var(--text-primary);
background-color: var(--bg-primary);
fill: var(--text-primary);
} And then, Claude provided this default color-scheme:

while I went for something a bit more erotic fitting the need for red light in the evening.

Cool! Now we need a proper switch.

and now I am bit stuck trying to make javascript export properly...
oh, and I'd also like to say...
...is has been very very nice to be here with you all! ✨ 💞
and I hope to keep in touch with the community, and that something like this happens again soon!