As I finish deploying the kobogarden publicly, I've come across something unexpected: images in this wiki, when deployed statically, are embed in the .html page. An example follows:
[...]
<h3 class=""><strong>On the Kobo device</strong></h3><p>Highlighting a passage in the Kobo will produce an internal registry in the device. It will later connect to my computer via USB; it gets mounted, and the database is copied to the computer.</p><p><img class=" tc-image-loading" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAABvkAAAOTCAIAAAAaH/glAAAACXBIWXMAAA7EAAAOxAGVKw4bAAAgAElEQVR4nOzdeXwURd4/8O8cmSuTyU2OyX1BAiQcSTgMAUEREERA4HlcXRUPVl0Q73t1eVTWVVxQ+bGLqCur4sKCiiKogEg4llMuw03ISZjck0wmc/TM749OxiEJk5qkM5mEz/vFH0xPp6u6urq6+jvV1aKYmBgCAAAAAAAAAAAA6OXEPZ0BAAAAAAAAAAAAAAEg1gkAAAAAAAAAAAB9AWKdAAAAAAAAAAAA0Bcg1gkAAAAAAAAAAAB9AWKdAAAAAAAAAAAA0Bcg1gkAAAAAAAAAAAB9AWKdAAAAAAAAAAAA0Bcg1gkAAAAAAAAAAAB9AWKdAAAAAAAAAAAA0Bcg1gkAAAAAAAAAAAB9AWKdAAAAAAAAAAAA0Bcg1gkAAAAAAAAAAAB9AWKdAAAAAAAAAAAA0Bcg1gkAAAAAAAAAAAB9AWKdAAAAAAAAAAAA0Bcg1gkAAAAAAAAAAAB9AWKdAAAAAAAAAAAA0BdIPZBG8Z3feSAVAAAAAAAAAAAA6CnRn0/p6SxgXCcAAAAAAAAAAAD0CYh1AgAAAAAAAAAAQF/giWfYeckbZ3osLQAAAAAAAAAAAPCMczM39nQWmmFcJwAAAAAAAAAAAPQFiHUCAAAAAAAAAABAX4BYJwAAAAAAAAAAAPQFiHUCAAAAAAAAAABAX4BYJwAAAAAAAA
[...]This is not good for many reasons. The exported .html pages get very big, consequently taking longer to load and possibly reducing browser caching efficiency. The solution is to devise a way for TiddlyWiki to source the images from a local path instead.
I've put off this task for a while, but I think I finally did it. TiddlyWiki's official documentation is a good reference, but I don't deploy the website as they do – so I'll expand on what works in my case, and hopefully this can be of some use to anybody else.
Image tiddlers, by default, render the image embed in the page. I want it to, instead, link to an image file, to be served as static content by nginx.
The solution is based on the four steps of the official documentation, with a twist.
1. create a copy of the image files on a separate directory
this is achieved via
tiddlywiki PATH-TO-TIDDLYWIKI-FOLDER --savetiddlers [is[image]] DEST-PATH(note that zsh might have some issues with the square brackets; in my case, I surround [is[image]] in quotes, as follows)
tiddlywiki PATH-TO-TIDDLYWIKI-FOLDER --savetiddlers "[is[image]]" DEST-PATHThis should create a DEST-PATH directory with the image files inside. A sort of backup, for all matters, since the originals are still in your tiddlers folder (by default, PATH-TO-TIDDLYWIKI-FOLDER/tiddlers).
2. edit the canonical URI system tiddler and clear the text field
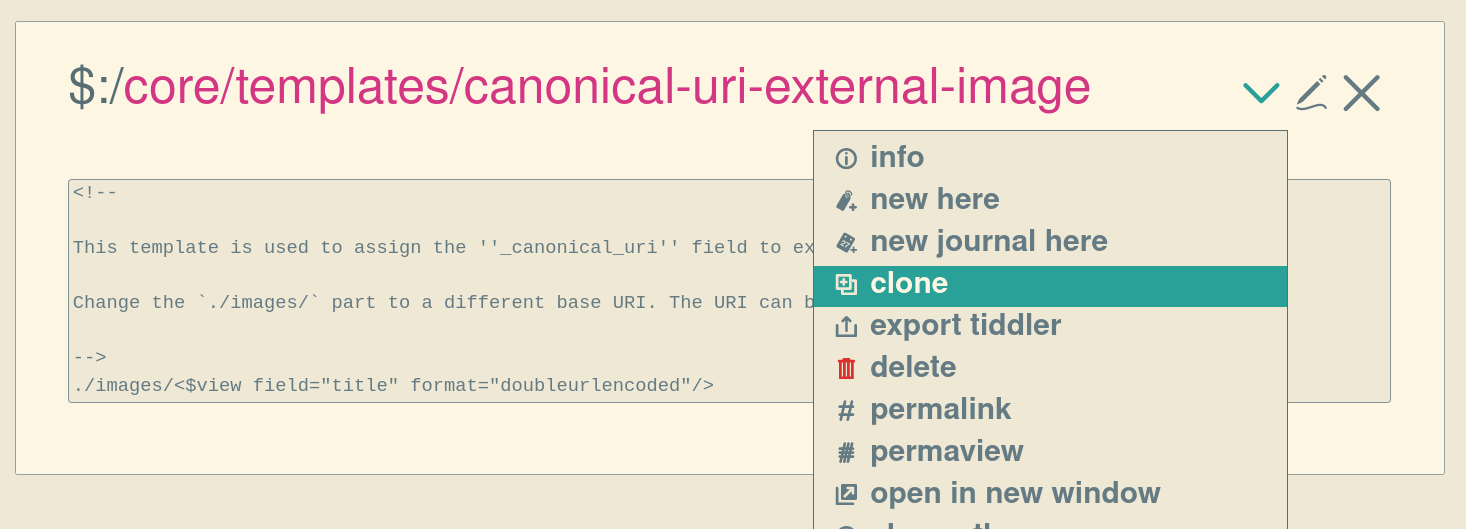
It is possible to have image tiddlers source content from another URI (the canonical URI), instead of the body of their tiddlers (which is what happens by default). This can be done in an automated way. There's a system tiddler located at $:/core/templates/canonical-uri-external-image. In its contents, one sees
./images/<$view field="title" format="doubleurlencoded"/>The ./images/ prefix can be changed to anything; the following view widget will append the image file name to it, creating a full path. By substituting ./images with https://sbsbsb.sbs/images, which is the endpoint location of all my static image content in the deploying server, the TiddlyWiki engine will try and load the content from this other URI.
Duplicate the original template tiddler via the TiddlyWiki UI, and change the contents accordingly. I named mine $:/core/templates/sbsbsb-canonical-uri (I'm not sure whether it must necessarily stay in the core, but it works as such), and then run it as such:

tiddlywiki MY-TIDDLYWIKI-PATH --setfield "[is[image]]" _canonical_uri $:/core/templates/sbsbsb-canonical-uri text/plainOne also needs to clear the text field for the image files.
tiddlywiki MY-TIDDLYWIKI-PATH --setfield "[is[image]]" text "" text/plainAnd this is it! After doing the usual deployment routine — a combination of the --rendertiddler command
tiddlywiki --rendertiddlers [!is[system]tag[public-eng]] $:/core/templates/static.tiddler.html public text/plain which outputs static .html files — the images are externally sourced. It is then a matter of conjuring some proper nginx (or equivalent) configuration to serce them accordingly.
It is not the end of it, though. My deployment is a bit more convoluted, and I'll try to expose the whole process soon. But to what images are concerned, this is done!
| Status | done |
|---|---|
| Priority | medium |